Perfekte Darstellung auf jedem Gerät – Responsives Webdesign
n einer mobil geprägten Welt muss Ihre Website auf allen Geräten einwandfrei funktionieren. Mit responsivem Webdesign sorgen wir dafür, dass Ihre Inhalte auf Desktop, Tablet und Smartphone gleichermaßen ansprechend und nutzerfreundlich präsentiert werden. Ein responsives Design optimiert das Nutzererlebnis auf verschiedenen Geräten und Bildschirmgrößen. Ob Desktop oder Smartphone – Ihre Kunden genießen ein durchgehend positives Erlebnis. Google und andere Suchmaschinen bevorzugen responsiv optimierte Seiten, was sich positiv auf Ihre Sichtbarkeit auswirkt.

Optimale Darstellung auf allen Geräten
Wir gestalten Websites, die sich flexibel an unterschiedliche Bildschirmgrößen anpassen.

Höhere Nutzerzufriedenheit
Ein einfaches und angenehmes Benutzererlebnis für mobile und Desktop-Nutzer.

Suchmaschinenoptimierung
Mobile-First-Design, das auch SEO-Standards entspricht und Ihre Rankings verbessern kann.

Flexible Erweiterbarkeit
Unser Designansatz ermöglicht zukünftige Anpassungen und Erweiterungen Ihrer Website.
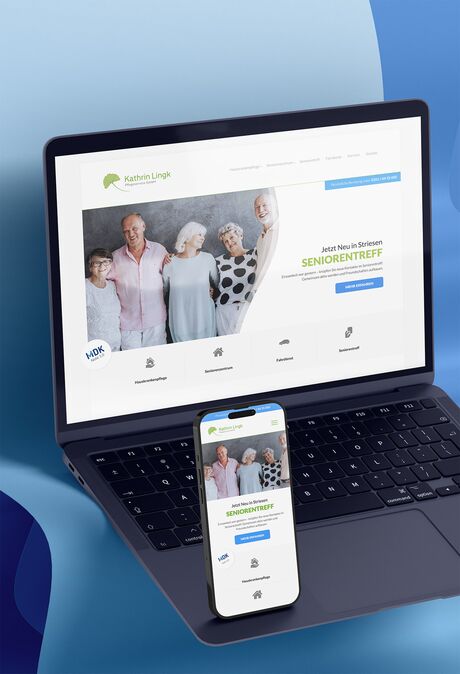
Beispiele für Responsives Design
Entdecken Sie erfolgreiche Projekte, die wir für zufriedene Kunden entwickelt haben. Von Mobilgeräten bis zum Desktop – unsere responsiven Designs sprechen Ihre Zielgruppe optimal an.

Vorteile einer Zusammenarbeit mit uns!
- Erfahrung und Know-how: Unser Team hat umfangreiche Erfahrung im Erstellen responsiver Websites.
- Maßgeschneiderte Lösungen: Wir entwickeln keine Lösungen von der Stange, sondern passen uns Ihren Anforderungen an.
- Langfristige Betreuung: Nach dem Launch bieten wir Ihnen Support und Beratung, um die langfristige Performance Ihrer Website sicherzustellen.
Häufig gestellte Fragen
Haben Sie Fragen zum Thema Responsive Design? In unserem FAQ-Bereich finden Sie Antworten auf die häufigsten Fragen – von den Vorteilen bis hin zur SEO-Relevanz. Erfahren Sie, warum eine mobil-optimierte Website heute unverzichtbar ist und wie wir Sie dabei unterstützen können!
Ihre Frage war nicht dabei? Keine Sorge – im Erstgespräch beantworten wir alle weiteren Fragen und beraten Sie individuell zu Ihrem Webdesign-Projekt.
Responsive Design sorgt dafür, dass sich das Layout einer Website dynamisch an verschiedene Bildschirmgrößen anpasst, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Google bevorzugt mobil optimierte Websites. Responsives Design verbessert die Sichtbarkeit Ihrer Website und wirkt sich positiv auf das Ranking aus.
Immer mehr Nutzer greifen mobil auf Websites zu. Mobile-First bedeutet, dass das Design zuerst für mobile Endgeräte optimiert wird und dann für größere Bildschirme angepasst wird.